Jak stworzyć własną stronę internetową? Poradnik dla początkujących
Krótkie wprowadzanie
Nie ma znaczenia czy prowadzisz firmę małej, średniej, dużej wielkości, posiadanie strony internetowej to obowiązek w dzisiejszych czasach. Jeśli nie posiadasz własnej strony www, to nie istniejesz – przykre, ale prawdziwe. Jak chcesz docierać do nowych klientów, gdy nie można Cię znaleźć w sieci? Wynajęcie profesjonalnego developera do zaprojektowania strony może kosztować krocie. W tym poradniku pokażemy, jak stworzyć własną stronę internetową.
Twoja pierwsza strona internetowa?
Krótko omówimy każdy z poniżej wymienionych tematów, a to powinno znacznie ułatwić Ci stworzenie swojej pierwszej strony internetowej.
Podstawy HTML
Podstawy CSS
JavaScript
Hosting i domena
Co to jest HTML?
HTML to podstawowy dokument Twojej pierwszej strony internetowej. HTML to skrót od Hyper Text Markup Language i to właśnie w tym dokumencie ustala się zawartość strony, położenie poszczególnych elementów oraz miejsce do którego będą prowadzić Twoje linki.
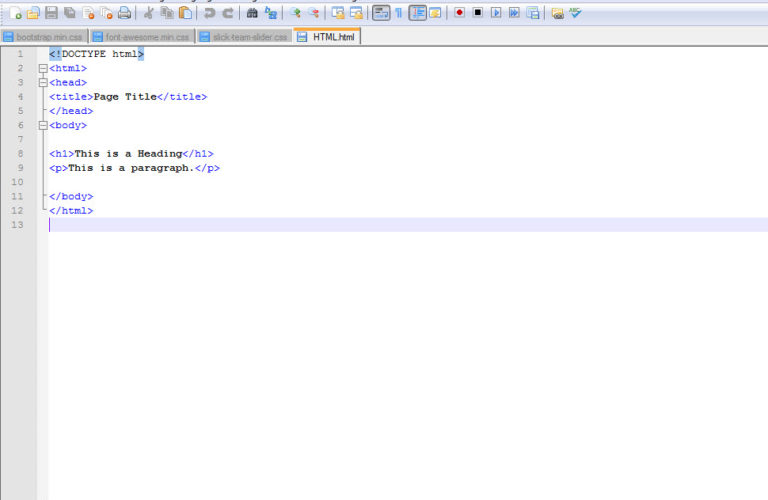
 Przykładowy dokument HTML
Przykładowy dokument HTML
Aby sprawdzić, jak wygląda dokument HTML strony, wystarczy, że użyjesz prawy przycisk myszy i wybierzesz opcję ‘zbadaj’. Wtedy po prawej stronie pokaże Ci się właśnie dokument HTML strony internetowej, którą właśnie przeglądasz. Jeżeli na tym etapie, wydaje Ci się to trudne, to przypominamy, że tworzymy profesjonalne strony internetowe i chętnie Cię w tym wyręczymy. Ale teraz przejdźmy dalej! Dodaliśmy parę elementów do naszego dokumentu HTML i wygląda teraz trochę inaczej. Mamy jasny podział na header, body, footer. To już niezła podstawa do rozpoczęcia nakładania stylów oraz tworzenia poszczególnych elementów na naszej stronie internetowej.
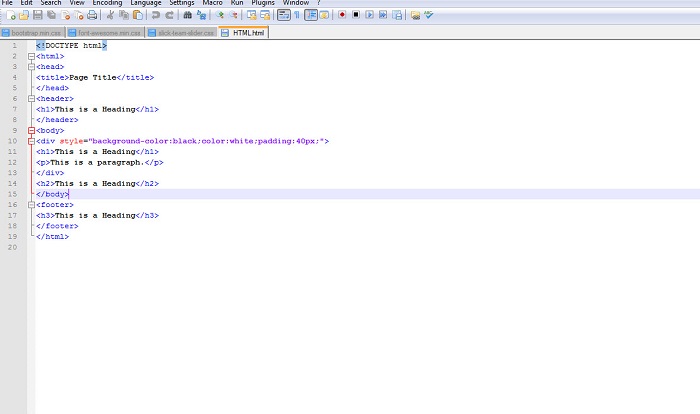
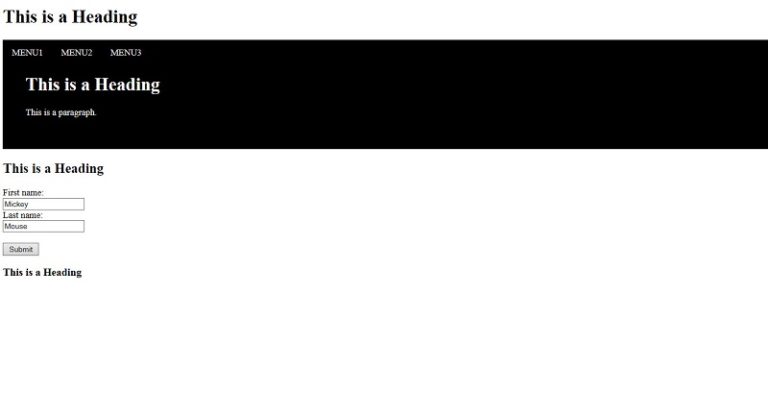
 Dokument HTML po podzieleniu na header, body i footer
Dokument HTML po podzieleniu na header, body i footer
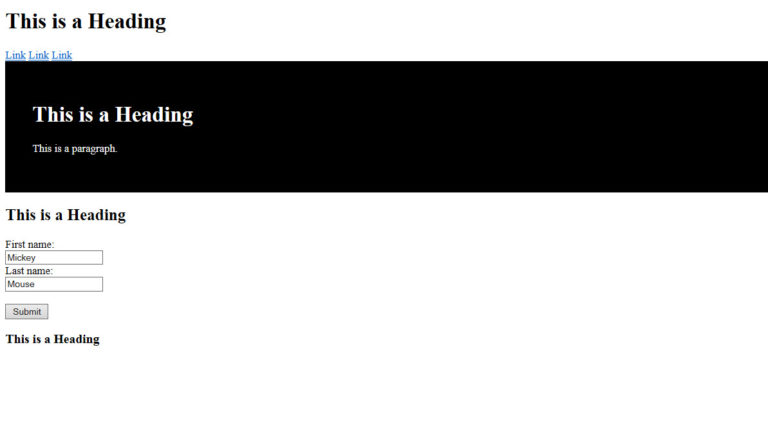
Dla przykładu dodajemy Menu w header oraz formularz w body. Tak wygląda nasza pierwsza strona internetowa. Jej wygląd może nie powala, ale zaraz się tym zajmiemy.

Co to jest CSS?
Wcześniej wspominaliśmy o nakładaniu stylów i dokładnie za to odpowiedzialny jest CSS – Cascading Style Sheet. Teraz wracamy do naszego dokumentu HTML i postaramy się nadać mu trochę ‘stylu’, ponieważ nasza strona internetowa powinna być informatywna, ale też atrakcyjna wizualnie. Zajmijmy się stylizacją naszego Menu. Najpierw tworzymy osobny dokument w formacie CSS, który musi znajdować się w tym samym folderze co nasz dokument HTML. Następnie należy pamiętać o dodaniu odnośnika do pliku CSS w naszym HTML.
< link rel=“stylesheet” href=“css.css” >
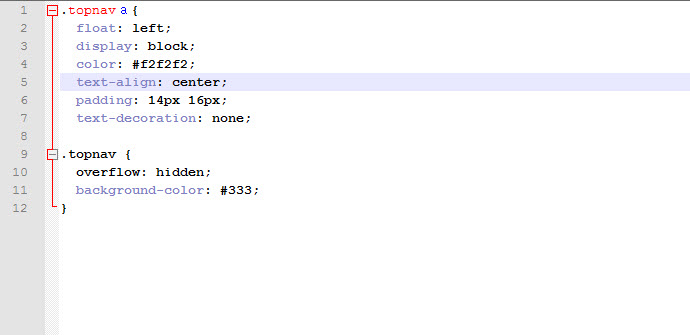
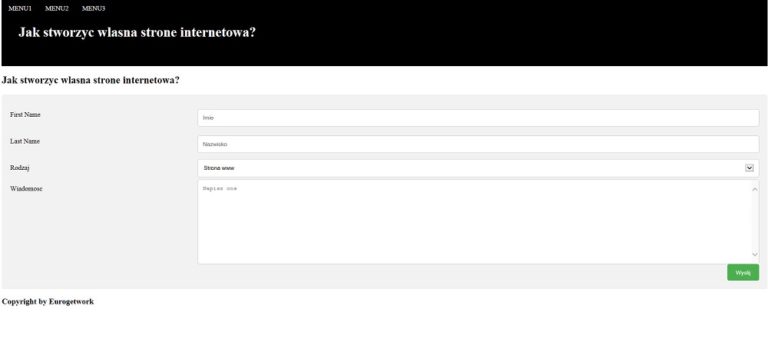
 Nasz dokument CSS
Nasz dokument CSS
Wygląda to co raz lepiej. Dostosowaliśmy nasze Menu. Wszystko zajęło mi dosłownie parę minut. Polecam korzystać z W3Schools – znajdziecie tam naprawdę wszystko, jeśli chodzi o kodowanie stron internetowych. Jeżeli spodobało Ci się to baw się dalej! Nie zapomnij, że w przypadku formularzy nie wystarczy ich stworzenie, trzeba również sprawić by one działały. Żeby nasz formularz mógł działać najlepiej posłużyć się skryptem PHP, ale to już zabawa trochę dla bardziej zaawansowanych. Postarajmy się jednak trochę bardziej dopasować design naszej strony internetowej korzystając z CSS.

Powyższy przykład pokazuje, że CSS pozwoli nam na zmiany w obrębie czcionki tekstu, kolorów, położenia poszczególnych elementów. W gruncie rzeczy za pomocą HTML i CSS można stworzyć w pełni kompletną stronę internetową. Jeżeli chcielibyśmy dodać trochę funkcjonalności naszej stronie to trzeba zapoznać się z JS, czyli JavaScript.
Co to jest JavaScript?
W przypadku HTML i CSS mamy wpływ na to, jak wyświetla się nasza strona internetowa. Kiedy chcemy jednak, by poszczególne elementy reagowały w jakiś sposób, wchodziły w interakcję z użytkownikiem strony, to koniecznie musimy zapoznać sięz JavaScript. JavaScript to już wyższa szkoła jazdy, która obejmuje animacje, alerty, działania oraz wiele więcej. W przypadku naszej strony pokażemy, jak to działa na przykładzie prostej animacji. Dodajmy zatem prosty przycisk do naszej strony oraz skrypt, który po kliknięciu wyświetli nam ostrzeżenie w przeglądarce. Tak wygląda to w praktyce:

Jeżeli chciałbyś naprawdę dowiedzieć się, jak stworzyć własną stronę internetową, która będzie atrakcyjna oraz wykonana w profesjonalny sposób, to musisz zaznajomić się ze wszystkimi trzema: HTML, CSS oraz JavaScript.
Narzędzia do tworzenia stron internetowych bez znajomości języków HTML, CSS, JavaScript?
Oczywiście istnieją alternatywne rozwiązania z których korzysta się już na porządku dziennym. My oczywiście totalnie polecamy z korzystania z oprogramowania WordPress, które pozwala na tworzenie kompletnych stron internetowych od A do Z. 70% wszystkich stron internetowych obecnie buduje się za pomocą WordPress – setki tysięcy pluginów do wyboru oraz prosty w obsłudze panel – to bardzo przekonuje – dlatego warto wypróbować WordPress w celu stworzenia swojej własnej strony internetowej.
Hosting i domena – jak sobie z tym poradzić?
Na samym początku warto rozpocząć od wybrania odpowiedniej nazwy naszej domeny. Jak już mamy wstępny plan, to czas sprawdzić, czy nasza wymarzona domena jest wolna. Gdzie to sprawdzić?
Np:
https://www.nazwa.pl/domeny/
https://home.pl/domeny/

Wystarczy wpisać wymarzony adres naszej domeny w wyszukiwarkę domen i otrzymamy wyniki dotyczące tej nazwy. Jeśli domena jest wolna, to super, możemy ją wykupić. Kiedy już znaleźliśmy naszą domenę oraz mamy pewność, że jest wolna, to możemy przejść do wykupienia hostingu. W zasadzie najlepszym wyjściem będzie kupienie domeny wraz z hostingiem. Jaki hosting wybrać? Najbardziej popularne w Polsce to przede wszystkim:
https://home.pl/
https://www.nazwa.pl/
Jeśli chodzi o zagraniczny hosting to polecamy:
https://www.bluehost.com/
https://www.godaddy.com/
Cenowo wygląda to bardzo podobnie. Natomiast na hostingu lepiej nie oszczędzać, ponieważ chcemy by nasza strona była dostępna 24/7. Przy zakupie domeny i hostingu warto również wykupić Certyfikat SSL, czyli w skrócie certyfikat, który pozwoli na szyfrowane połączenie z nasza stroną. Mówimy tutaj o tzw. kłódce w lewym górnym rogu w przeglądarce przy adresie URL naszej strony. W dzisiejszych czasach już prawie każda strona posiada taki certyfikat.
Podsumowanie
Podsumowując całość, jeśli chcesz stworzyć własną stronę internetową, to niekoniecznie będzie to łatwe, ale też nie musi być trudne. Wszystko zależy od tego jaką strategie obierzesz. Jeżeli postanowisz nauczyć się języków tworzenia stron internetowych to na pewno nie będzie łatwo, ale opłaci się. Natomiast decydując się na WYSIWYG – What you see is what you get – to stworzenie stronybędzie dużo łatwiejsze, ale bardzo ograniczone. Warto również rozważyć naszą ofertę, ponieważ tworzymy profesjonalne strony www. Jeżeli chcesz jednak rozpocząć naukę i tworzyć własne strony internetowe to zacznij od HTML i CSS. Wystarczy Notepad, dokument HTML, przeglądarka internetowa, aby rozpocząć zabawę.